I’m going to post first, but hope that the rest of the community here will soon join in with their groov View tips and tricks.
Since your post has very little detail we can only sort of suggest some big picture stuff and hope that it inspires a little more input about what you are looking to build.
For example:
Are they handheld only pages (I doubt they are used onboard a lot, but perhaps these are in at-dock type screens?) or ship board pages? Perhaps a mix of both?
Fixed screen sizes (wheelhouse or engine room) or general PC / laptops and tablet pages?
Suggesting some ‘getting started tips’.
My first tip is take your hands off the mouse and keyboard and pick up a blank bit of paper and a pencil.
You really need to start by story-boarding out all or most of your screens.
As I always tell @torchard Begin with the end in mind
Your graphics should come before the strategy as there will be graphical components that will require some code to drive and help the user interact with and be informed about the process.
The second tip is, as you are drawing out the pages you require include clear navigation controls.
Project navigation is so critical to the usability of HMI it should baked in from the very start - well thought out and 100% consistent across every single screen.
This is personal how you do this, or it could (should?) be part of an industry standard.
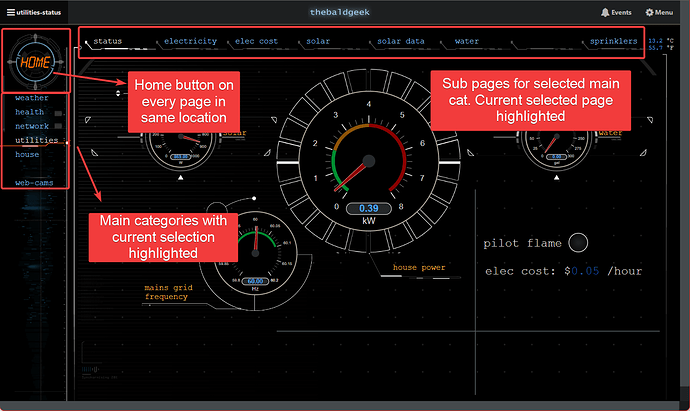
For me, I like having the main categories vertical on the left and sub pages along the top of each page.
I’d rather use buttons that rely on the groov View upper left hamburger menu, but I know customers that use one, the other and both. Your call.
Here is a navigation example of what I am talking about:
This navigation style was born from taking HMI classes and building an HMI that had over 10,000 pages at the hospital I worked at in Australia.
Your ship HMI needs may not reflect this heavy navigation mapping style.
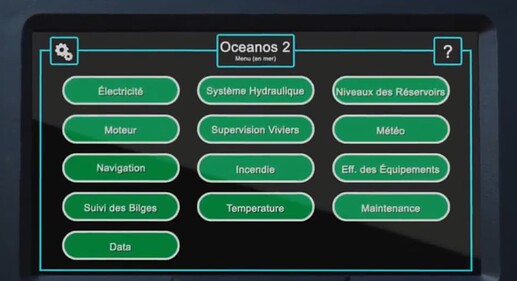
Is this the sort of style of screen/navigation you are looking to build in groov View?
If so, is it an exact copy, or you using it only for a guideline?
My last tip is to take a look at other HMIs.
For groov View we have our demo site: https://demo.groov.com
Log in with opto / opto22
Resources
Make extensive use of our SVG library.
https://www.opto22.com/support/resources-tools/demos/svg-image-library
GIF animations library.
https://www.opto22.com/support/resources-tools/demos/gif-animations-for-groov-view
Forum posts on the topic
All that said, there are also a ton of tips already in the forums on the topic of building pages, images and such in groov View. Perfect for browsing while enjoying a morning coffee or tea.
This first one is a must read.
Optional read:
Long but interesting.
Really interesting thread on colors and fonts in groov View.
Note at the bottom I show how I have pushed on groov View a fair bit and ‘skinned’ my home groov View project as an example of how ‘wild’ you can make groov View look.
Not sure if you have an CCTV cameras on ship, but if so, this blog will be of interest: