Is there anyway to turn off the snap-to-grid funciton in Groov build or is there some keystroke combo that is more precise than the default? I’m trying to line up a pipe with a tank and the increments seem to be set at about a sixteenth of an inch.
Thanks,
Dave
I would love to see Groov Build have a grid spacing setting. Then, be able to toggle it on and off. I would also like to see pixel sizes of each item (similar to PAC Display). I remember when I did my first project in Groov Build, I created the “background image” in PAC Display with all the pipes and what not, but it was very hard to line up indicators and even text to label items on that “background image” in Groov. If there is already a setting that I may have missed, please let me know.
Thanks Drenton.
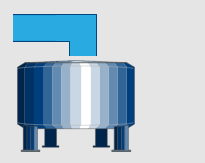
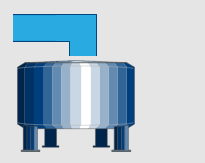
Here’s what I’m talking about. No matter what I do, it’s never the twain shall meet.

I’m thinking I’m going to have to do the same thing as you did. Create the whole system in some other program like PAC Display, put it into Groov, and hope I can get my other gadgets to work. Seems funky to me.
Dave
No, there’s no way to disable groov’s grid.
The grid’s there to enable groov’s scaling functionality: the same view is clearly drawn regardless of whether you’re using a browser window that’s 480 pixels wide or 1920 pixels wide.
The grid itself is always 96 units across horizontally on a desktop view, and 32 units across on a mobile one. For a lot more detail on how we render it, there’s a tutorial describing it up on my personal website here: Rendering groov with ClojureScript. Search for “Gadgets in groov are positioned on a grid” to find where it starts talking about the layout.
That’s not our real implementation (we don’t use ClojureScript in-house), but it’s a good description of how the grid works internally.
With all that said: you might have decent luck with SVGs if you draw them with a grid in mind: make the major bits of them always multiples of 10 pixels across, for example. If you know ahead of time what window size you’ll be displaying groov at (kiosks, for example), you can draw your graphics at that size in the first place.
1 Like
Also consider using overlap–right click on the tank to “Bring to Front” so the part where they’re not meeting is hidden under the tank (assuming you have a transparent background, like you get w/SVG).