Can someone please explain the sizing of gadgets in Groov build to me? I’m not a graphics guy but I’m trying as hard as I can to understand how it works. Here’s what I’ve done. I have 3 rectangles.
1: Rectangle 75 x 150 pixels. A .svg file
2. Rectangle 10 x20 pixels. a .svg file
3. Rectangle 50 x 10 pixels a .jpg file
The .svg files were created in Inkspace. The .jpg file in Paint.net
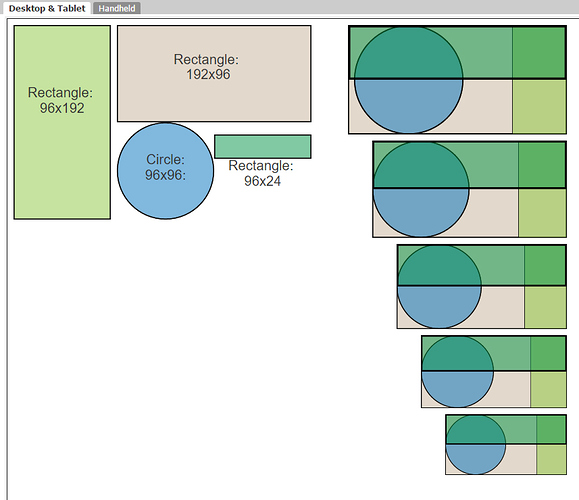
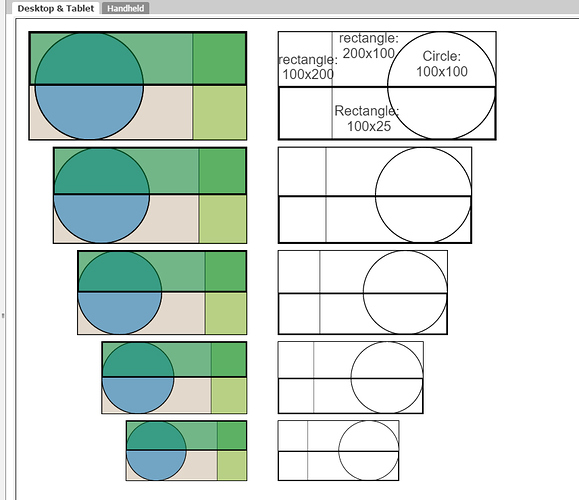
When I put them in Groov build they all come in on the grid a 24 x 48 grid elements (I don’t know what to call the little squares) and they all size down to 4 x 8 grid elements.
So what this seems to tell me is that no matter what size graphic I use, this is what I get. I would believe that except when I put a 250 x500 pixel .svg rectangle on the grid it’s so huge I can’t even resize it.
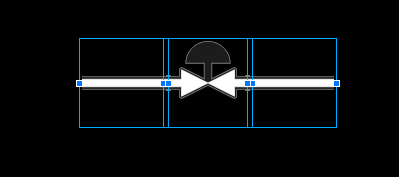
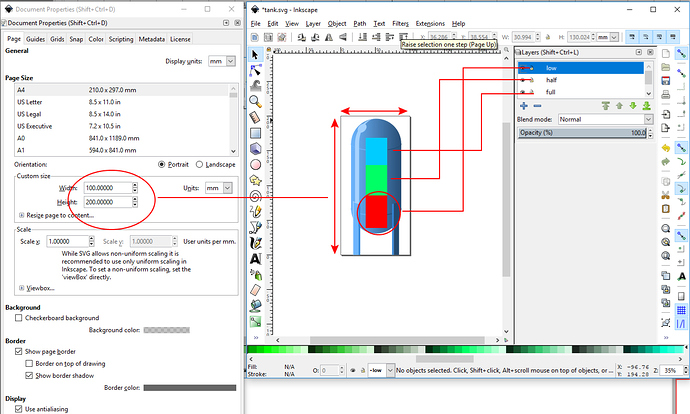
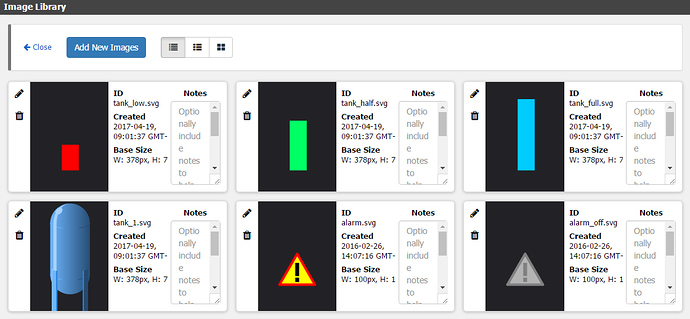
Just to add to the confusion, I took an image from the Groov SVG library to test. It’s a 100 x100 pixel image but the actual gadget is located inside that 100 x 100 rectangle and has some mystery size which allows it to be resized in 1/2 grid elements. How do I create THAT graphic?.
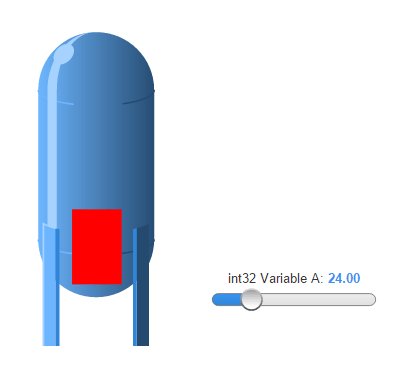
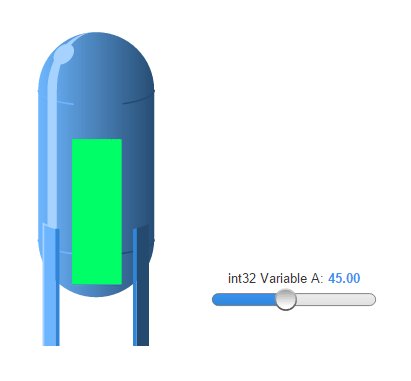
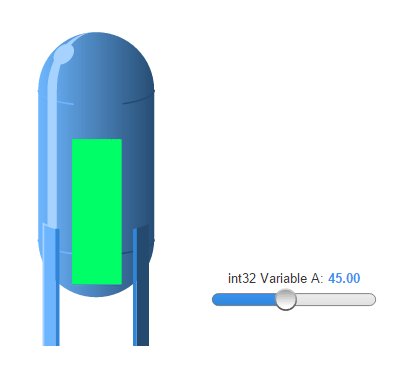
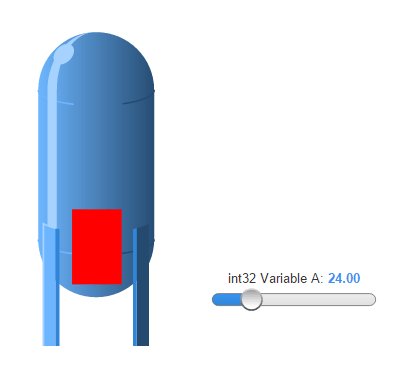
Can someone tell me the secret formula here? I just want to create a tank level type image indicator per this video (see below). Incredibly frustrating.
http://www.opto22.com/players/w_player.aspx?vid=p5xgtbbvac&pid=qxedes75pp&sec=0&vi=3
Thanks,
Dave