So it’s been like, a year? Sorry about that.
groov View 4.3’s out today with a chunk of new features I’m hoping will help y’all out! As usual, you can download it from manage.groov.com.
New stuff, in no particular order:
Bit Picking
This one’s been in the planned feature list since the very first release. In groov View 4.3, you
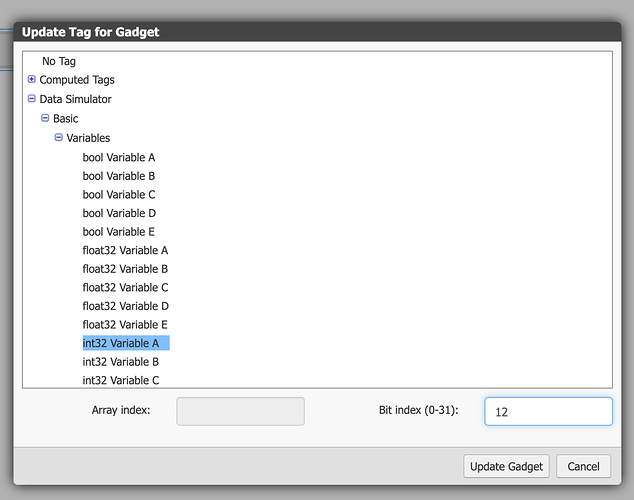
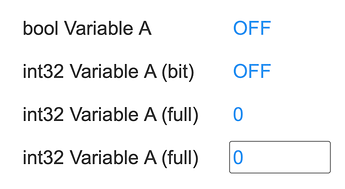
can select individual bits out of any integer tag and use them as booleans. In the tag picker, just enter an index in the Bit field and you’re good to go:
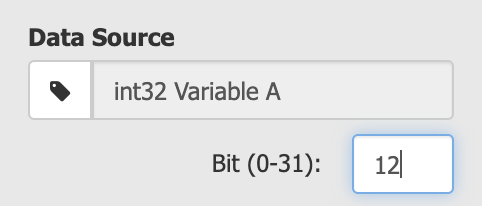
You can also select an index from the Gadget Properties panel:

But there’s a bug in that one that I just found this morning. /cry You won’t be able to clear the bit index in that field, you’ll have to go into the tag picker to do it.
Improved Trend Downloads
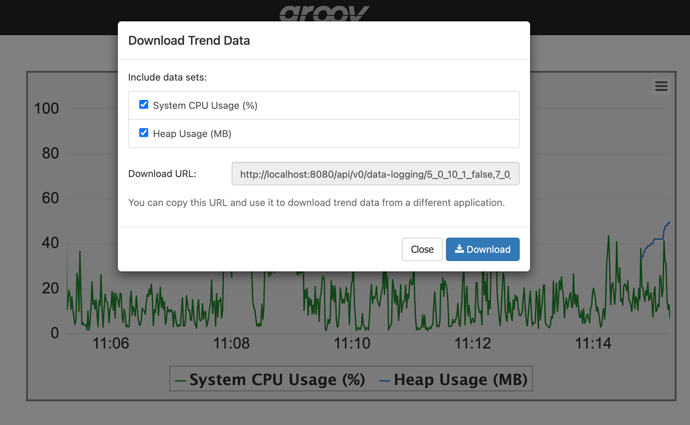
A number of people have asked for the ability to download data for all pens in a trend at once, and besides that we’ve had some annoying issues with that download drop-down disappearing when the trend updates, so we’ve redesigned the download tool to allow you to download whichever pens you want, and it won’t disappear on you:
It’s been designed with expansion in mind: in a (hopefully near) future release I want to get timestamp formatting in there as well so you’re no longer stuck converting those Java timestamps. (Which are entirely my fault in the first place, sorry.)
Display tweaks when you zoom out Interactive trends
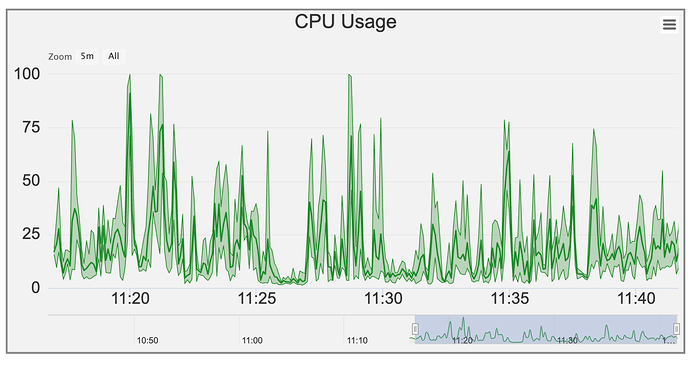
In order to keep long-term trends responsive when you zoom out, we have to display a data set that’s been downsampled to get the number of points low enough to render interactively. We’ve been displaying an averaged line all this time, but we’ve been storing the minimum and maximum values for each data point as well, and in 4.3 we’re finally rendering those when you zoom out:
Computed Tags
So this is a big one, and I’m super interested to see what you do with it. In 4.3, we’re introducing Computed Tags, which let you take any number of tags from your device, transform them in some way, and output a value as a new tag you can connect to a gadget/event/whatever.
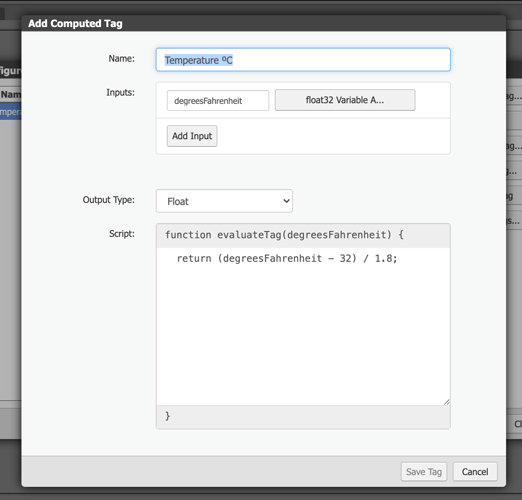
Do you need to do some arbitrary scaling on a tag? No problem. Convert from Fahrenheit to Celsius. Easy peasy. Sum up the levels of a set of a water tanks and display them. You can do that too.
A Computed Tag takes a list of inputs from other devices, lets you run your own JavaScript function against them, and use the output in whatever way you want.
Miscellaneous other stuff
There’s a bunch of fixes and tweaks as well:
- You can use integer tags for gadget visibilty now. 0 means it’s hidden, anything else is visible.
- Recently viewed pages are cached in the client so they’ll display faster as you switch back and forth.
- You can disable devices in Build mode, so if they’re offline while you do maintenance you won’t fill up your logs with errors.
- Fixed the set of color choices on LED gadgets so you can get at all the colors regardless of what type of tag you chose.
- Made sure that Text Box input gadgets focus the darn input field when you click on them in all browsers.
And some other stuff that’s probably too minor to mention here, but it’s in the readme.