I needed to send an image from one location to another and display that image on a Node-RED dashboard… So here are the two flows I built that does just that.
At your send site, you need the image. In this example its a web site URL that is captured.
In my instance Node-RED was running on a Windows computer and so I used the screenshot node to take a screenshot of the running application (that I needed to monitor).
The image is then base64 encoded and sent to the topic on the MQTT broker.
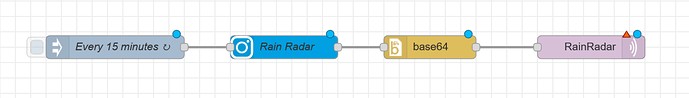
Here is what the flow looks like;
And here is the flow;
[{"id":"ee56ed8.ef3029","type":"WebShot","z":"a5dc5c12.f1a1a","name":"Rain Radar","url":"","x":1130,"y":360,"wires":[["c01309a1.0b9998"]]},{"id":"2ce10644.d85b5a","type":"inject","z":"a5dc5c12.f1a1a","name":"Every 15 minutes","topic":"","payload":"","payloadType":"date","repeat":"900","crontab":"","once":false,"onceDelay":0.1,"x":910,"y":360,"wires":[["ee56ed8.ef3029"]]},{"id":"c01309a1.0b9998","type":"base64","z":"a5dc5c12.f1a1a","name":"","action":"","property":"payload","x":1320,"y":360,"wires":[["65692b68.2623ec"]]},{"id":"65692b68.2623ec","type":"mqtt out","z":"a5dc5c12.f1a1a","name":"","topic":"RainRadar","qos":"","retain":"","broker":"","x":1530,"y":360,"wires":[]}]
On the receiving end you need to subscribe to the same topic on the MQTT broker, run the binary stream through a base64 node, put the image in a template and then display it on the Node-RED dashboard.
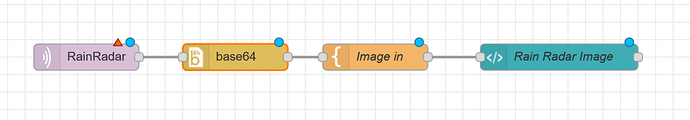
Here is what that flow looks like;
And here is the flow;
[{"id":"ec36a139.98c918","type":"mqtt in","z":"a5dc5c12.f1a1a","name":"","topic":"RainRadar","qos":"2","datatype":"auto","broker":"","x":870,"y":520,"wires":[["936e58e7.0e1a7"]]},{"id":"936e58e7.0e1a7","type":"base64","z":"a5dc5c12.f1a1a","name":"","action":"","property":"payload","x":1040,"y":520,"wires":[["f221d617.4c46a"]]},{"id":"f221d617.4c46a","type":"template","z":"a5dc5c12.f1a1a","name":"Image in","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<img src=\"data:image/png;base64,{{payload}}\"style=\"width=\"569\" height=\"197\"\"/>","output":"str","x":1200,"y":520,"wires":[["b2f83f0e.fcdb08"]]},{"id":"b2f83f0e.fcdb08","type":"ui_template","z":"a5dc5c12.f1a1a","group":"d9e398d4.2dc738","name":"Rain Radar Image","order":8,"width":"15","height":"15","format":"<div ng-bind-html=\"msg.payload\"></div>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"local","x":1410,"y":520,"wires":[[]]},{"id":"d9e398d4.2dc738","type":"ui_group","z":"","name":"groov RIO","tab":"539bd85f.f4a988","order":1,"disp":true,"width":"26","collapse":false},{"id":"539bd85f.f4a988","type":"ui_tab","z":"","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]
You will need to tweak the topics and configure the MQTT broker to match yours.
Also the image size in the template will probably need some love.
Remember MQTT does not care what the topic payload is, so you can send all sorts of things back and forth very quickly and easily using Node-RED (and other tools).