I was wondering if anyone else has noticed this. In Groov build when I place a rectangle box at the top of the screen and run it in groov view there seems to be a space above it as shown below. If the page is scrollable you can move it up to the menu bar. Seems like a little bit of wasted space I can’t use. Is there something I’m missing? The blue rectangle can’t be moved any higher in build.
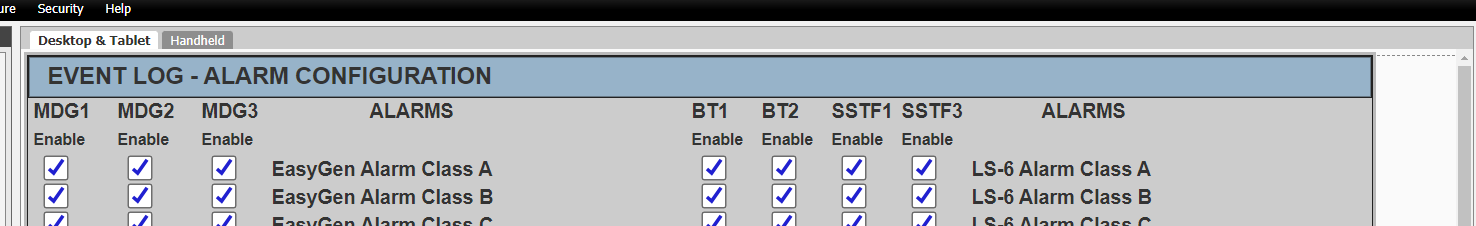
Here it is in groov build:
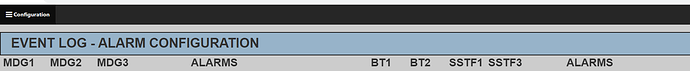
And here it is in groov view:
Gary