Is there a way to add a logo to Node-red dashboard’s title bar on a Rio?
RIO or not, its a Node-RED flow, so it will work in all Node-RED servers.
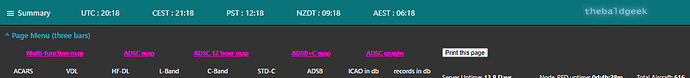
You can see my logo on the right, I also added some clocks but you can take them out if you want.
Just import this template node and add it to your home tab.
[{"id":"55af94e8.6f471c","type":"ui_template","z":"d9148e1f.60835","group":"1aa66b87.2386cc","name":"Clock Toolbar - Summary","order":26,"width":1,"height":1,"format":"<script id=\"titleScript\" type=\"text/javascript\">\n// Add the clocks and optional logo\n $('#clock0').remove();\n var toolbar = $('.md-toolbar-tools');\n var div0 = $('<div/>');\n var p0 = $('<p/ id=\"clock0\">');\n \n $('#clock1').remove();\n var toolbar1 = $('.md-toolbar-tools');\n var div1 = $('<div/>');\n var p1 = $('<p/ id=\"clock1\">');\n \n $('#clock2').remove();\n var toolbar2 = $('.md-toolbar-tools');\n var div2 = $('<div/>');\n var p2 = $('<p/ id=\"clock2\">');\n\n $('#clock3').remove();\n var toolbar3 = $('.md-toolbar-tools');\n var div3 = $('<div/>');\n var p3 = $('<p/ id=\"clock3\">');\n\n $('#clock4').remove();\n var toolbar4 = $('.md-toolbar-tools');\n var div4 = $('<div/>');\n var p4 = $('<p/ id=\"clock4\">');\n\n// Remove the next two lines of code if you are not using a logo \n var div5 = $('<div/>');\n var p5 = new Image();\n \n// the order here is the order on the title bar left to right.\n div0.append(p0);\n div0[0].style.margin = '5px 5px 5px 80px';\n toolbar.append(div0);\n\n div3.append(p3);\n div3[0].style.margin = '5px 5px 5px 80px';\n toolbar.append(div3);\n\n div1.append(p1);\n div1[0].style.margin = '5px 5px 5px 80px';\n toolbar.append(div1);\n\n div4.append(p4);\n div4[0].style.margin = '5px 5px 5px 80px';\n toolbar.append(div4);\n\n div2.append(p2);\n div2[0].style.margin = '5px 5px 5px 80px';\n toolbar.append(div2);\n \n// Remove the 4 lines of code if you are not using a logo \n// make sure you logo is small to fit in the title bar.\n// Then visit https://www.base64-image.de/\n// Copy the base64 code into here\n p5.src = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIcAAAAjCAYAAAC+ahnyAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAIR1JREFUeNq0fHuMXdtZ37fWfp8zZ8bjeGzPvY5i3fjaZKwWESeUSoTroFZtSEp4OUIqEBTg9kIVUJUSEFXka6hAgSK1fzQVlASUEiWNg4CmTUSBxEkRIoADLWRUPxJ8de07tsfX8zhz5pyzH+vj96219j77nJnxNWm67TNnn332Xut7/L7XehxF9mBFTPLfHpcukbInF6k5Vi5fxrUL9ErHZfw7e+ECNxcutb9tf7i472l9fGmqv8v271S7e5q8RBcvXpz6/tKlS6pp/GLNh+fNN7165Qo+n7fnz/jnPjfVwRX33Pnz3GLyEdzvQ+eMDGbp/GqPRk8HyPDRD/vHLjq124aU/dvQFhKzYt/RpVqAK9NAEAGuLl1ohHf9+lXV7uf06XNNg2flOdzfCHOlLbqVtl72HE5Rcpyns0vtu/y5/75p+3K7/ZVpHQjAVlbUbF+rS6QaPq6SWu45YKx9ZZXWHQN40H2//NQK1cDZuNpSxFPy56rjvX+O23Se3Y/OlTYFe+n8ao+VFVL0GLIUgE+Bu6HpMmi5YIHyvICWAQbBiQeJev551oI6wcVlsaoL0rAT4PWegOCcbWsxW224vPvCzSmijr/mVNPx6pdWvVDr42ojwNoin2l92+6jVhKdXdkj01X/d3n4qLavzIio5RHOOzC0ebF8PH3K3tO7fWuPoI+dONnwdfPG7Lc39/A+ofVgOvd6pq/+mDLWc+emvrNybIG9rZPT5+AdrggdHjQwstULuHbJeRLlXYl6nlmveFAsARS1shYzB4JTEN49K7iT9n937TbOT8yQeZsGyyeYbtWfb1nBWvHduLmvAOujVpCo6F6toJMn97/51sFti0JmhVALaeXsBNRtfjaS2+oEeNmI12aAsVw/3VxZzJf34eF26y/uERlYEm814HocGfy/Hm2QT8lx5ugL2BtaVmnDAvgqrQG4K+sSTi4DJAiJl1zoUx//OAfiapd7pMSi7r4QOwGGpLprpERwT0BYG9E9dHiM+g/X1RItzXS7TqPDS475u/do8VXH+CUvWCfU240A6+NE/ffVcNn3RDnLlL2MPo5bsR4gBrRdSNtOcdK2tLzYAPPWlLVTI6hpYG/EpFxfnp+jS9TfeDAj0CN4PWg+9RaP7KNcBKL75MKR3FPLYB8624C6vQ9nDbAe89hYE2BPJFkD3OpKeLNuTfTh2/c6aWQ2LlnAcjwn3hg6b/K5K/Ak6+e59iLqs5/l8LoFBtHg/i3dTUIAIlBZpFX6UKt+pFQSanR2mAbhhlqkRRr0N6cE2e0dAmMb+IfzchHnD2lcHmYRrhPqOq3fn2ZOFGLRLEo5coSSzYdNH43AakHU/fi2e4cO84MHru31++teKW2FTB9t0KUAfbvPQaiU9DPoI9Aeaj8lHzZfWUub0/y36ZRjWg4OULOyoD3geuXDgdpKsgH2AHo6fMD9Y8iMvMxGJfGwIF4EMAZj4v6Q+PhrHEjW+mS9iAAkXF9fVePhihq8jlTeS3QQLauw/0DrEoDoKaUDpVSgKAq2VbUTqiH1KekFU+Ao+2tUdOY4xfnIbLPkuRlvcT53hAa5CDiizgyxcn24o2hhIaLhw201wjPzC0TSR5Mtz0MI20Sp/1ypPmVVyDtgKuXItrHUW+KNYgMKOcZbUEhohTDtAHQZKRqSBV5a4HMXfKxvUboQULCj1BA8ahA4qlxO0nPixyt4ZS3h5rALAW+He+jcFmDObzFtCa31A3tlUR+g7bHBUVGkXJubJLIgyI7BywhX5mfutXTk0EcXwgAQNMAR4rVerHPYWzLHE4Dk/i1ePHrSSLax6qo6CufmVtTxQ7d19vIJNcyWdd5/qHUBCM5DnkOtE9wcMjplUlFHAUj4jCbGeuiUuEuUdOd5jJPEdDjXA0qqDkcQ2Li/Q2knYJpIvDlGsNR0Dkz2ScV4D4dKlWZARukGHCX6MS0YJhlxOZBndrjsBpxWzBtQYgpFxL1t3t4CKAEcAkyaQwTYCQSIKsC5BUIFv5CRGm3iHH2rgMCXUj0wK/yND1BId9YaR5BBR+jUnClNgxk644y5EoxpKI53uC4Q98Nc2mEuLSAf74CBCkJopJWCrCHPlhxn7hU6IoBBmT4PK+LCMAfQWQi5haMHatQ7YvI4YQmRi0epAUi4A2CM+pHudx8AUIGeKwJYkdbjUumUlQ4hxGpsz1VurBWryhbD3ntooVEzPqNVzXHaI97dxbWMow5xdQBzPLerOpBs3oXShkMyWUb5cKgyyqjIR0o6GsHaA29xUZxyZcSyAH17lwiTuIO+yhTn/Q7HXVEGAAng7DQIc286FcGRbVcEODa7QGeHQgO+dnfVXAe0VABLjD5HLWzVRoAeZ3lh7WQwGuYWhClolM9D8BNnGWu8V93MGlAw2qU4zez3u3O+gd1JW8OR+xADJY8LkHwEGYLuoYC02yErR9A5fUBeLLSz6IKNGnDMmQmrvqnywGjIXw8fqnIIk+8hT7y/3AAkzOITygIjDXSQB1rBBFSkdFTooEhxPiBlwrGGI1cxKuACUaZQUJ6gwkIe1s2aE4ADsmU1HuM9YAGKHo+oStI9zAZ6pFKaoxHaCcZKGcAkyIFAAFMlOUkso9oNawFGwiMaUQSvUCmAAMgwrNAn8QheAR9sfyw9KQdMhuRjMxG0CLKAIDuQUG6GQPucBUFOQ9WJu1QAJCEJXynlDPrSFCAdw2sGVGoJNzkk5gKHBS86T1NtBSD3RWli+xI69RiuSOWwF3FJCu9j5zGUZs+SF0RbKqFjV2tuIcaFkBkZBmP0n4m3gQxxnmagfzxWJnNynAo/kEEMX2pIQSZDjsycCYDbUclmHvY2zJUpEhuVyERLnCak5mLhd5XDYbYOjxFaYHRi+MYSaYeGMZuRRpjQQUJaFZmugrGGOpRAKiY9RYCh/DfB1j9gKk4J6zHoEOURhKfGuVWuE+rYCtUAyfBNSufi4+03EKZWGi4yF9hp+Rt7SfB/KTn/RpD2tLAd6oJzACcEFMaR4ALAVAIaZYUAuFkPxsOQOKkFPaQohSbMGD3BFQIMgRkpDoLLMUXfVMG9yJ1cBZaWkPVTJeJZAG9ZSsplhCbLJ5UgNUkgJliJ4DeOC9KRejdofDcr+n6I7guifaUsVKmq0F7k6CjxsPVBUVw7o1aMCkggVBbunjAWZ+xgBBKmwCE2HEvnYFzbpBBECYF5QTnkmEhz0gbkEeMetPnj4O7HoZnvDRL1x0WlTDeGHZfCoKk0UCoAOZxIQL5Ht9dB82ZswrwvoQRayRww4B5gKkpnUSdQcAHDIg8iGACPtTZpoZD6IKbpmbLPWC5Q2IRCswy6RgQlipQSsbnCB0pNGnwQBFoUAga0VaDNOKZCCX/4W0bCEZLIwo/l+vAFhx+BWSAMyQ/iJkcMZk0sOkWPseQLACJABMDkAIyGBxGhwuNwx757LThrR2gJYv45CGYeSlVkjAz8vA9fvo4iJOacq1KsBPSK55DMqcR9UVzAQGIZKVIRhFGUgmsO3LgRnE+pYhtqKwTpMOIEdDl95/gce5CUe2NEoJ0jAfJNFHGFzkJNDcCocaVWFC5zLgQUAKkk2coNa0bWWN279XdFIXMjXmEmGI2rKA64KkxS2eQEOkm1YYo1j3c2dJod4y7K4jgLVRijlJOqBMkZIIccoxxpAjDKYR4ivFwAzd9dMf1CEKnrom1EARU7QflDtK29IlUUyIA8iDZQyWw8iWwmD37E7GSQtrSIUPYDroWwqKrExRKN1J5DnnACjQJxj7GED0Zbik1ZACTE0mdeyNgvzDVS8jWHcYycZCxegMXijdFt24MateDhmklCADa3oQPgsxlhxQWMDjrPlYJZqThwdAOmCg4VpRsUBwJKC+BIdOACBBOkKfZT2uBhqgqAQLIsrMA0i/0SsIhq9FgwibIUi6cRuUYWEi7Gtukv8W1sJSReQxoRWcPFKw8LeGcHLPAhAd+6LthLEMABlHDroUAZDcRaKkcVJAZyE9miIMkyzdXJkxQOJMwjBFcRSpNwThuEEridAGAQal6N1zeimcWKYTyMRATkVBEEWtbwUE39JfcEhufw9mZjzBO4tw+F/S7u6QsgOLJMwJwtmCBh9WZI9YwxCApKv1SW1eflXmqmDEqqkxs8E8EhzSGreQbPLCP1fglXPwMkSO0seBCxsCkiofSM4fEZfH7Skadu45k/NCFtNRVME5ShBHRvPX3lOEGtBukUKNrEMGMll7WVLQARAs5cvRnCP4OzHZxf4UZzKoTcIlh9Yzqg7zhez+AOqS+uc8mfx/lpvCQt/SLUxORiqwUTfOtxZGHPoMleJak+0Wc1Jdeo9r4T/wGvBSML9Xm4vTMiIchoDZevyOBCCOOEfxZwGliJkyEkg9QmsAWhOKoyn88rfQYAeQHV/t+kAZyiOAsZ10JLYQxzGLHAvavEY4vmQp3/zUxe/iEF523jmtVZdRVZ5HOTrN1pE4HnOyCI9+CTL1xZ0qAfBXbfBuDsiC/WoaBLnQncdM5pEZDn9UfwdwfvPwbibzTA8woDmd+KJ8Xt1+Ncp4Gofx0E6lnko9eQH+BWZtDwHLp9zt93B+eghb8OwuiD5u9Ea3dM0BpPqAQMwpJTvqUaOoGj0aGy2ZXIUpmq1IYC0K0uebqvC4Fg6dl6nJ3htuHKUPmLtxPb5B+CkbzL8kUkPL0Nl5/1hf1xVVXfLBJyE11iCMG7QNgPoaU13+YyvnmWqfwf6Opnp3VSngaB73O08Be9uF8P4t8Dcn8MbF2L4IlQx4FuYc1OuyNOwnREpiZ/Ah1/wIKq0t+FSlDsF7k0PPIGnHoKcEj9jzAhuTUybsRhFh+v/7lhI8H+u9Dld0AJvwQF3BDI4bogZEeENwVjR9178Oc/kw4+Keglo/6dTHkxVW8HUR+rCngbTfPA2K/4ueF3or8blVPAaXDy67j4Ptz3LtFaENgxEp9z0A8D+e9Epy9BBQyO34ov34cvfzIy6l+YUJyHzcs/hz4+ieLjjg1DYlBcfh+6eC8s7B/DOj8cmphNK+rZICCxzV8SMIjC5J0FFIivLPwa44Ch6OcAtE/J3BS8sQDl3/jntHhsFUTihd6ESwKMmzCqnzBGRj5CafAtaPtfWpaCKJx4yOAHcSKvTxutfr6mHUT9Aq69FTd8HkL6vAfBHL78T17w7wRCb0ixYwoWj/QbVi5c/QBiCxyVOAmu9aPDSuuSyzOs9K/jwu8zB8/D//SRMysUdMgs0CNyrejle6pRcMcP20mZCgB8AUr709pKIbPr8K1fhGsQhH7RVHSjtigryAYh+kdx78e4qgYoH6Tt/+q/mpdaE/mLVCdvxWdxqR9ENPlyiRJBBI8C/Mu49pd4PQ3vsqyjEBC2bfilBurdOLuLIkLbtll9ylvX643WTwKIcIplUBlzE5q5F0hokHYRHvDINU/hvA0T2uZxDd0uVu8zCmlzitDmG3AGb/Ae4wYe/pRBmirtQ5FfBl1/5N02AFRKuQTHyO/wfX4Y8hq5lAXlkAr/Jy5+2VV57lrAoeQs3+M8p/5FIA6+Dd/JS9EnPCDOu7bLgI35Z16GHwJlVoZlUaGoMtLuX4gMIacnRU5KtY1XxqjMt0IJv4Hz34GR/BR474dSmpNvcWG2uJbxmF2kMijjI05tArcnmQ6tqbnw4dyyTxTtZydk1teNzZX3OULnwvHQt/gr3wapfIsN10Zyf64nFUVqcKflPUYyV488IRwPZNjAWhPu9nmAdb2wsSfgye5ql7b1cMdbuShlRvuctqHw0eNKBpWP9bk0SbKRRpIJkeVWpV/coM5Nz7j7cYlKqOFG+AqghneSJPvrvcH8sbh2FjZxORCGfBiWKOvY5b/vVYPQa/69Ih8ElDXMesjseFXJ1AJinlZv8tfeAm/7Jq3bTpye9gH5OP7OTjUBVCzA+l1UsT8fvsIgW5jNMY9LOGRQiNSFkVQzj2zWKIOeLuOFD4MxgI5CBgURfklGjNwKohYWxIkZC6TQPVdJIU3OW1ct/Lrjhp8zbF/9C28layxVuiDPDxwFgQ8RduiDuF0MSh+apc8SdRd9AHfJnPuvqkBf5LK6A2kiFvMHHchJRmBk3Kxpb+JBPE9BhBw51yaH9uLQWNmXPvmRcC31ElqxpS3EYvbYQ+ALShn+L21hZtdHKCcuPaFb2bJPN+CS3OR/+yKjpk2o/F+4Yy2w+giIJxHxpveeqrnXyxB4XROASWA2E+v4c+/93i5+ecz5TyqTcBTLaPNeAwpz8JyC2zFeEkCj3RGXMbwlW0as+GzybnIjFOMWFemIKuNcseU2cGYvES2kRi5iGcaHBBPE8PiI3x4Urxem4DA+qGxBj+rHvzdOsEQ5HIRcywj9GC2ABCoQiBg1eg/3STsyaXFVMg440W+D5IT5j8KCP8IWAMytMUcLCB2yODibjUw5yToDkMQKxRE+ay3Jqa0M1R0rY4VEEgkOoSB08cZS2619kBxaEGhs6Hit5uApE1RfEYxoZ1Bz6PuYT+xFe6AvuMlOVHNwjZ9QOtgWftiDOAj8eZ2fcHADvX6DNSKlPlgbj8imdNBkY23ZitKoWojMtznQP4g+JN/4ToR5U5T0r8QoAA5O8drckrG1w3z0VZBTFyl+mKGtBC8gqIhSg6zKcBCLAG976D4dxEhlVFgGeBVVXgX+3MRh2fhtLXl+68VsmoJO6rIKGGP6iJ/yfAdoelMQBQiDuB6hArfGqJdQMmXyWa7XbQOU70KW3YXBQimhZCM/4VX6UdQVlTKFU7d3wcKDXAt1CMXxt/vrc6UZG+jEuO/tAGvzmvBhp4sq+0/4qGTAV/2Bp/sZIPW1uAPyEafBshLxLT70GKEFyafY1Sd8BfNeKPOokfaN+nt46pdqMMk1mJUxbnrut4Q+1uq96DuTzJVtiWh7kgHg14o8ApUikwg+6iu7dyBCfXMg9xk7g4AUyD53DE91ge9SdNbwJbmmoU3Q+X349AW8vjsKi0/ryPRE/wU0lkkGSw9I1n6EeQkrfOgAMjID043nVCFKEY8ehr+H0PAzuPunuTTfDxS+JB4NMe5JU/I/qR1obd5GTc+ziefw/s7gO8QYFg/9IqzwWVz/ZSD6/QBLH4q+LoZTyVoVqpYh4udw/aoNT8ZSu+ZXAP22lJAotJbtuhai/wbT+4CMVQC8XJbl78BLvQ3X31xVFRJWfQcNvBGf/9CWtUQ/EKroDDD0U7DYF8V7sGqN1XkfE+ioMmWOskPohueQClypTdD0fnz9b2GXvwLaryOBQDloS9qP4fXDkhAgARYjEmv979D6a12iaT7i0gyGQtV/RK//FB++HnVlxdaT2VnE/yAFsxgNnvu0TXwBRhuWxdNCHhDRc25YXr0I3p4FHb8M/t7PbvDuemsZ2xOQw48Ao38m01zidW3+glQtB/ChiU3o83vDWP+iLHxFuf1bPFBvL4gfptkhszVc5yW9zOrjX7rfpSGy5TyQcVQZOg9yg2o31sG4QvRV6hCyqX8IHlbq2Abq/i+qmT+ox5OA1tfBNc3h5E+ns31akO9MZV6Cou9I5VDWVY6chAEUx29sDRhJVXEN7y/Z0UKbt5gzcBZ9hJg7eJf73+CHqj+DYuFaDgpCdveKNy/skHLwdg+ebVQtvw/vehueQj5Lab5VKbjuKN6EFU3lHWyqs8D5QhWFf2KKMdKrFAVQrmX6wJQoSFN5l4FB/kd4ah50/nkYhlcRLk8AZU9CejfgSga2BDa2HJIRjx7aPC0ptzLmL/3494dsCFHqe2QoPYrtQBXCos2DjuP6N6DtZS/rbbRzDQr8s2YUtW2AbN6AP2/0FYIEo2sodqAfumOT98DGuieAKWibvoTUaUuGzylIKs7lvfomm1QS3SoH1S0TlVWZHqliGYj48O/d7RTdQNZwBN2jhxSNdyxAhgBHDKGMdsYwSmUFNSzHOk4SKvN8T+lnJ4pmDhifHzeLkZbkdhJL+7kKEWDl51Wq0k+0RU2xMDUX0R72FiBMpQnRJG8woTs3uCYTc0inxI2SDI4hfTGVzzdEaIhvrBFCSabVUzcDFsgagSyTaQ5VjFG9BiOU3wAIgBIBHCZQbgjdnhdaymI3YGbPKZSyOY7s2AjKFlWa8uvEAxhbCvuJWUYpzzKHw78G/PyaFpqCEDQVyPkiKQmg0NDSKBoLfeJsge9mL/eRSy0eNy8jE265qyqNlcMIOQVOFHhPAAqED5PifIz6AclmhQeqQW7MPBymyQ5X6YDM3SU8m/YQq7sy9H+EBsPNoJscqsouhJoPuBwr3c0SrnLxR0MZBpIBBlKtJTj1jKud1hqNmmn8FP+ANCUzYgHq6FyKAAhcZqIiPVYCnDAKbVqigw7wmKvEszwOXXboKpDpjLFwFR5FPpsZj2twxjCMcZ3PCs1UxTJi6gBhgVEmphoLMHYl6USxCh51BkDt+OnDDnVDQ7LwRwaFxmMjuYgKdaJyBlDiVOXiUaJUgqQuAtgo4k1UhegG3jsMtSlyCxpE5jNo8jclTwEArtsSxVAdDj+pKPqAZIyBBQL7+qeuoeyJ+EOb1HBkPYKs94JsQkl27Izr3nma0CKqcF5YknY4BzGCBI+MUE1DDmM2Up0McjZdgGII2dTA2BpWYGGNq/GyXVsazi2dMPUK2SI7JGmOhtS4jLqcFTu6HCHJRl2wu1FqWRGWS2GSxNbKhjav8Dncrh+LdjPklHeYMtyXD5nGulIZcqwiFssbqnxEzXoJO22bCtSN4lY9Zt/FG40iP5M660P8KicPThrhVggtTlIZUgAwZFR/SGMIJwYgoFgZbbBZeYIOZXqukFUqUog0C/wMlcMeJXpHjeA1u8jbx1B6MRrqUHeNmyRFIQMewlhCDoBCqarMGCFZ5sZzBWUjc5B76K8R6BHGDMKxesJFQoQIpT6D9PKl3E4KwguKtgCAJET5LCu0wsBUboGKVTAbV7GglrAzy7GXBjd8T8tG5DGCkcImYQQpJ3i4sg1IbpuZQu+wGWYmQQK6PUIRkhmeBwUWGD3UF/1l0x/e5Hx4isKdfJXnllY8QO7BrR5j7sNVJptUhIdMWfRFxkp1ZGyd7CDMeLg7GRVVvv6X/HsnaQ0+VNabyFRKmiU0GhqZCUTYjUkWlOTDAdro4D/LCjC7tIH9IofYwk5ANlkqFaczK5z8V8PhxIBskWGVXdf2ViACFoaV25VjUq7JTG4GdBTic1G65XPcLCqOd7aoWFigdGfbri2VSdKR5b2yE8hMlR5RB8kqvD9CYl7swqNIa4I3mVpIZQRB20UYmv4PmvgrF05d6GQbCiOWyjOwXiK0rlCcVOY9nAUEFGoT5gT/oeQKWqZhbC0v9rKx4TCJW/LYhSxLStMM+aYbSRhZYxCAJVzsoghNUpOLX4M8xLOqATxGgYKkBYzk6Ck+3QdlG0NRhAPIIDzGGy+v6SxbRgqIMiZ8qDJIwc7cItjKPIxz2+nEggdmzwyLW0HsI8wC2ee0q2yUcyxKzaUCmMqOEiRZ3IyrjocSsvaudzA1CGnavUwnP6UsVuQaV2kn4d3BNunOHBcDZjvgh2a6dIg3gg3q7jL3lg7zg9aK5LlsgfqbD9VGrNxK+2Cz4Z0hhyiQ2QebbVqwxCZW/ZGBZwF+tLgr0A/PIZORMqMm77JSJLYj5JF3ckM7El1COXVSLEsgXVQZ2sgiY09l2mH7DuvWg1qkJeTV8VsYqxl5ABhZFyWRrFlzOaCFX6/Hu1vbBK/P2S7azowZD2AsAMV2bvg1vWNm0L/FbWCsn8dzi+fOmSX0c/0qFHP/JvWy0KTJbTVMA44irdYfapWiZBkdOYJi5qH6u264yfuHaWS3NLjNBiJsaaTYURQ02p0M6CuzragFvjYIs7l5bq/6njq2XFgrBk5gqrcA97tJi71llk0DXV5k3n2IyhjiWlxHPb+E4HuPtl64R0df5bY0PFEDMStUJpVzuK5khrLmXYxEktIEtBO8SwjFDwUBZkdbsJBd/a3CJLYLmVg8DcKvsUDJJqOmsqLTZhouOZCw4kAgl2PO8PXOzg6kUPFQcgsAPTPsh1FTJPdzvId5474T/uXrMYTbrQ5xH0YQQNmpLiFbw92jzCPwXiJ5W0KcBOAYySdyjJMIJW5rwuK6HbyxoVfLNsjZjU0AiZKdZ/XGJimfRXhTG2ZosmnmwKO1SWm/vRZu+8ARu4XI3rN5MABlv8pB3z2wxv9g+n7ZK3K/3nBV72tZazZaDVqboSaH2wDlNg3Vu+GWKfObulIApg/AHAHN/U3xCKQE8LL0IfLbHKT0FU8ykpXswS5yl+700nXvBVBMWkAIMOwA1Jy8M3eqBcB6k7p2db3sg5muBGs5TLh9MMV6e69Qbx/eB8sA3K1b1B+ebPartHe+1ZuawkuX7A5tln0Kq3SFTvfP0wYU+MJXVnkF73c3J1vtHsjusXqB1vxJJ9SHrwCOh07eNmQMkID6XQM9fQRA89sQ0zXkCm4L4kJ4+OC2dg7+qkx9DbzWniwBk8mYqnkRxjHI7xa9WrYo3nD11fEFXD86swzcf+wunGi2Gco+2sqDhtZQaaWBursjVe89eIpjqHAO2Y1SDERkAIdskMoOHaKit0VqJ0WuVU0t5No2zmEGPaSJAMIYKMtxHvQR9qD4kWw+gstftxudDJuX3Y61WTmU7S2bqTtdfBWAv+WWQ46RbHRavI/B+13ZDrlwimkd+clTMNP7AIPd9H2OF2f3zEoiZbfyH7iZehLWpzbn2m3Oq60t7Y8AyD4boyebsU/Rqae/hhtHb9RbnN281MGbvK/O7JCfPmY3J6/Bo67UG8ljRK2pbZbOu2Yva7vFMoWHJL/F0u0WfPQOtHrX3tBuaprd5rl3i+fe7dw173s3d+/dgN7efO62P9o7LvgsrrWZWrV/m6MGCdHe37GYbOs//zXcGS5n5/7/7C6+2vqZhNPneLKz/cr0Tzg86pj5DY/Z3fpTm7RbgOkm9Z7cfcKxJMvWCwAEx2DlL7rds4tj2SvrXH0N6r279R+D6auTn8SY/Z2RWb4vABCXPCDq3w1RTR44WYdAe0BCdOAPgrgfVjngx1ToUc9ceIyff3m8Y3X1SkP7ysr5x6Jjzw/LNII54Djox2suHAyYqZ93kOUpT+/d+d6vPUH7VwIar7b3ZyUeG8x7+HV/D+Z58kMybVDsWexjL9pf7rAgYXrEEplLq6u17B4bHPUzq18z1zABxOpjNnoWve+h+eLfjf5J9+dZALMuSIEWFmGFApi1vgPMxotbzini7UWbZJ1k8TQCgKTerXl0y8Z8t7N8hRbldzPw0PrlxnOxIG91OkY89nHWP3QQzxImnlct/c8cfyvAACQhrWimCzCXAAAAAElFTkSuQmCC'\n p5.height = 45;\n div5[0].style.margin = 'auto 100px auto auto';\n div5.append(p5);\n \n toolbar.append(div5);\n \n// Put the clocks on the title bar\n function displayTitle(lh) {\n p0.text(lh);\n p1.text(lh);\n p2.text(lh);\n p3.text(lh);\n p4.text(lh);\n }\n function twoDig(val) {return (('0'+val).slice(-2));}\n function upTime() {\n var d = new Date();\n // Adjust the offset when DST comes and goes (Dont display seconds-too cluttered)\n hours = d.getUTCHours();\n minutes = twoDig(d.getUTCMinutes());\n p0.text(\"UTC : \" + twoDig(hours+0) + ':' + minutes);\n p1.text(\"PST : \" + twoDig((hours+16)%24) + ':' + minutes);\n p2.text(\"AEST : \" + twoDig((hours+10)%24) + ':' + minutes);\n p3.text(\"CEST : \" + twoDig((hours+1)%24) + ':' + minutes);\n p4.text(\"NZDT : \" + twoDig((hours+13)%24) + ':' + minutes);\n }\n // Watch the payload and update the title\n (function(scope) {\n scope.$watch('msg.payload', function(data) {\n displayTitle(data);\n });\n setInterval(upTime,1000);\n })(scope);\n</script>","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":true,"templateScope":"local","className":"","x":370,"y":40,"wires":[[]]},{"id":"1aa66b87.2386cc","type":"ui_group","name":"^ Page Menu (three bars)","tab":"66f9da05.cd6dec","order":1,"disp":true,"width":"15","collapse":false},{"id":"66f9da05.cd6dec","type":"ui_tab","name":"Summary","icon":"flight_takeoff","order":1,"disabled":false,"hidden":false}]
Have fun and let me or @torchard know if you have any questions (he helped me with the clock code).