Here is how to display a static image on the Node-RED dashboard…
The key is to ensure that it is a base64 encoded image for the web browser to display.
The template node is needed to format the image correctly for the web browser.
While this flow is running on a groov RIO, I used the same flow on an EPIC and on Node-RED running on a Windows PC. Just the file path to the image will be different.
(This is my ‘go to’ flow for displaying an image).
Start by using groov Manage to upload your image to the secured file area since that’s the one that Node-RED can easily read from.
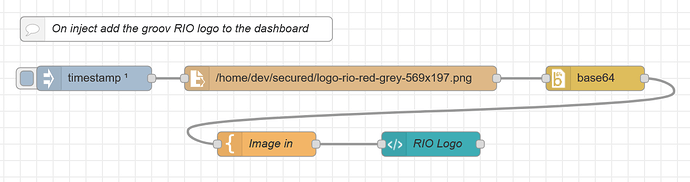
Here is what the flow looks like;
And here is the flow for you to import into Node-RED;
(Note, you may need to add the ‘base64’ node to your palette if you don’t already have it installed. You can do it before or after you import the flow. Before is better).
[{"id":"6757dc9f.792504","type":"inject","z":"3b0682e2.45674e","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":true,"onceDelay":0.1,"x":1310,"y":520,"wires":[["23f5cb94.03cb04"]]},{"id":"fa1abaf4.885038","type":"template","z":"3b0682e2.45674e","name":"Image in","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<img src=\"data:image/png;base64,{{payload}}\"style=\"width=\"569\" height=\"197\"\"/>","output":"str","x":1520,"y":600,"wires":[["b42fd1dc.ba144"]]},{"id":"b42fd1dc.ba144","type":"ui_template","z":"3b0682e2.45674e","group":"b586a8f7.e060e8","name":"RIO Logo","order":8,"width":"15","height":"15","format":"<div ng-bind-html=\"msg.payload\"></div>","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":1720,"y":600,"wires":[[]]},{"id":"23f5cb94.03cb04","type":"file in","z":"3b0682e2.45674e","name":"","filename":"/home/dev/secured/logo-rio-red-grey-569x197.png","format":"","chunk":false,"sendError":false,"encoding":"none","x":1610,"y":520,"wires":[["b83253e6.36f6a"]]},{"id":"b83253e6.36f6a","type":"base64","z":"3b0682e2.45674e","name":"","action":"","property":"payload","x":1920,"y":520,"wires":[["fa1abaf4.885038"]]},{"id":"5c10bdf0.aa77f4","type":"comment","z":"3b0682e2.45674e","name":"On inject add the groov RIO logo to the dashboard","info":"","x":1410,"y":460,"wires":[]},{"id":"b586a8f7.e060e8","type":"ui_group","z":"","name":"groov RIO","tab":"c40344b0.c82658","disp":true,"width":"26","collapse":false},{"id":"c40344b0.c82658","type":"ui_tab","z":"","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]
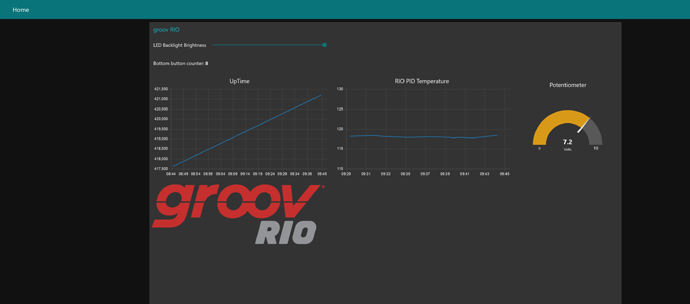
Lastly, here is a screen shot showing the image on the Node-RED dashboard.
Lets know how you go or if you have any questions or refine the flow and make it better.