Ok @kprickett (and everyone else following this thread), this time I really really am done!
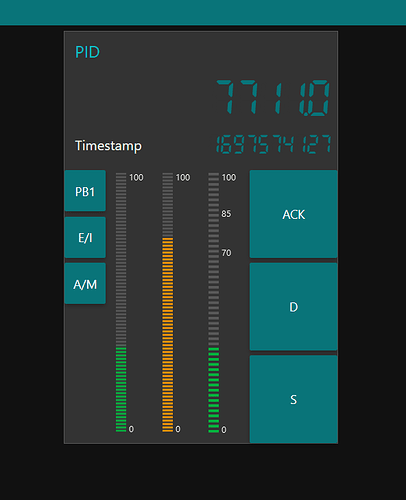
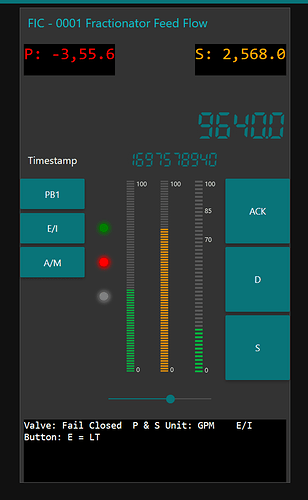
Just needs some sparkline love!
[
{
"id": "101727313f8b016d",
"type": "ui_digital_display",
"z": "ed8e36d19f36ea5c",
"name": "Time",
"group": "2f07e616a2514b8b",
"order": 5,
"width": 0,
"height": 0,
"digits": 5,
"decimals": 1,
"x": 1370,
"y": 340,
"wires": []
},
{
"id": "d9a32a32dc02c5f0",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "1 sec",
"props": [
{
"p": "payload"
}
],
"repeat": "1",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "date",
"x": 1130,
"y": 340,
"wires": [
[
"101727313f8b016d"
]
]
},
{
"id": "b0a37ddf.3686b",
"type": "ui_digital_display",
"z": "ed8e36d19f36ea5c",
"name": "Timestamp",
"group": "2f07e616a2514b8b",
"order": 7,
"width": 3,
"height": 1,
"digits": "10",
"decimals": "0",
"x": 1430,
"y": 460,
"wires": []
},
{
"id": "6292c6cd.9cc168",
"type": "ui_text",
"z": "ed8e36d19f36ea5c",
"group": "2f07e616a2514b8b",
"order": 6,
"width": 3,
"height": 1,
"name": "",
"label": "Timestamp",
"format": "{{msg.payload}}",
"layout": "row-spread",
"className": "",
"x": 1430,
"y": 420,
"wires": []
},
{
"id": "18a60805.7181b8",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "1",
"crontab": "",
"once": true,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "date",
"x": 1030,
"y": 440,
"wires": [
[
"9f744ce0.9d1de"
]
]
},
{
"id": "9f744ce0.9d1de",
"type": "function",
"z": "ed8e36d19f36ea5c",
"name": "cut milliseconds",
"func": "msg.payload /= 1000;\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"x": 1220,
"y": 440,
"wires": [
[
"b0a37ddf.3686b"
]
]
},
{
"id": "8dfb7ed8618bb6e9",
"type": "ui_button",
"z": "ed8e36d19f36ea5c",
"name": "",
"group": "2f07e616a2514b8b",
"order": 9,
"width": 2,
"height": 1,
"passthru": false,
"label": "PB1",
"tooltip": "",
"color": "",
"bgcolor": "",
"className": "",
"icon": "",
"payload": "",
"payloadType": "str",
"topic": "topic",
"topicType": "msg",
"x": 1230,
"y": 540,
"wires": [
[]
]
},
{
"id": "20358fcc8f4961ee",
"type": "ui_button",
"z": "ed8e36d19f36ea5c",
"name": "",
"group": "2f07e616a2514b8b",
"order": 15,
"width": 2,
"height": 1,
"passthru": false,
"label": "E/I",
"tooltip": "",
"color": "",
"bgcolor": "",
"className": "",
"icon": "",
"payload": "",
"payloadType": "str",
"topic": "topic",
"topicType": "msg",
"x": 1230,
"y": 580,
"wires": [
[]
]
},
{
"id": "ca8c255af0d31c45",
"type": "ui_button",
"z": "ed8e36d19f36ea5c",
"name": "",
"group": "2f07e616a2514b8b",
"order": 17,
"width": 2,
"height": 1,
"passthru": false,
"label": "A/M",
"tooltip": "",
"color": "",
"bgcolor": "",
"className": "",
"icon": "",
"payload": "",
"payloadType": "str",
"topic": "topic",
"topicType": "msg",
"x": 1230,
"y": 620,
"wires": [
[]
]
},
{
"id": "4bdc15812459c355",
"type": "ui_button",
"z": "ed8e36d19f36ea5c",
"name": "",
"group": "2f07e616a2514b8b",
"order": 14,
"width": 2,
"height": 2,
"passthru": false,
"label": "ACK",
"tooltip": "",
"color": "",
"bgcolor": "",
"className": "",
"icon": "",
"payload": "",
"payloadType": "str",
"topic": "topic",
"topicType": "msg",
"x": 1390,
"y": 540,
"wires": [
[]
]
},
{
"id": "3aa375526b8dfe1b",
"type": "ui_button",
"z": "ed8e36d19f36ea5c",
"name": "",
"group": "2f07e616a2514b8b",
"order": 19,
"width": 2,
"height": 2,
"passthru": false,
"label": "D",
"tooltip": "",
"color": "",
"bgcolor": "",
"className": "",
"icon": "",
"payload": "",
"payloadType": "str",
"topic": "topic",
"topicType": "msg",
"x": 1390,
"y": 580,
"wires": [
[]
]
},
{
"id": "de4118bbeaf59ee7",
"type": "ui_button",
"z": "ed8e36d19f36ea5c",
"name": "",
"group": "2f07e616a2514b8b",
"order": 23,
"width": 2,
"height": 2,
"passthru": false,
"label": "S",
"tooltip": "",
"color": "",
"bgcolor": "",
"className": "",
"icon": "",
"payload": "",
"payloadType": "str",
"topic": "topic",
"topicType": "msg",
"x": 1390,
"y": 620,
"wires": [
[]
]
},
{
"id": "2b8ff92069fdd353",
"type": "ui_level",
"z": "ed8e36d19f36ea5c",
"group": "2f07e616a2514b8b",
"order": 11,
"width": 1,
"height": 6,
"name": "",
"label": "",
"colorHi": "#e60000",
"colorWarn": "#ff9900",
"colorNormal": "#00b33c",
"colorOff": "#595959",
"min": 0,
"max": 100,
"segWarn": "",
"segHigh": "",
"unit": "",
"layout": "sv",
"channelA": "",
"channelB": "",
"decimals": 0,
"animations": "soft",
"shape": 2,
"colorschema": "valuedriven",
"textoptions": "default",
"colorText": "#eeeeee",
"fontLabel": "",
"fontValue": "",
"fontSmall": "",
"colorFromTheme": true,
"textAnimations": false,
"hideValue": false,
"tickmode": "off",
"peakmode": false,
"property": "payload",
"peaktime": 3000,
"x": 1230,
"y": 700,
"wires": []
},
{
"id": "a9e25aee338aa7b2",
"type": "ui_level",
"z": "ed8e36d19f36ea5c",
"group": "2f07e616a2514b8b",
"order": 13,
"width": 1,
"height": 6,
"name": "",
"label": "",
"colorHi": "#e60000",
"colorWarn": "#ff9900",
"colorNormal": "#00b33c",
"colorOff": "#595959",
"min": 0,
"max": 100,
"segWarn": "",
"segHigh": "",
"unit": "",
"layout": "sv",
"channelA": "",
"channelB": "",
"decimals": 0,
"animations": "soft",
"shape": "3",
"colorschema": "valuedriven",
"textoptions": "default",
"colorText": "#eeeeee",
"fontLabel": "",
"fontValue": "",
"fontSmall": "",
"colorFromTheme": true,
"textAnimations": false,
"hideValue": false,
"tickmode": "segments",
"peakmode": false,
"property": "payload",
"peaktime": 3000,
"x": 1230,
"y": 660,
"wires": []
},
{
"id": "f6982b73695d0df0",
"type": "ui_level",
"z": "ed8e36d19f36ea5c",
"group": "2f07e616a2514b8b",
"order": 12,
"width": 1,
"height": 6,
"name": "",
"label": "",
"colorHi": "#e60000",
"colorWarn": "#ff9900",
"colorNormal": "#00b33c",
"colorOff": "#595959",
"min": 0,
"max": 100,
"segWarn": "",
"segHigh": "",
"unit": "",
"layout": "sv",
"channelA": "",
"channelB": "",
"decimals": 0,
"animations": "soft",
"shape": 2,
"colorschema": "valuedriven",
"textoptions": "default",
"colorText": "#eeeeee",
"fontLabel": "",
"fontValue": "",
"fontSmall": "",
"colorFromTheme": true,
"textAnimations": false,
"hideValue": false,
"tickmode": "off",
"peakmode": false,
"property": "payload",
"peaktime": 3000,
"x": 1230,
"y": 780,
"wires": []
},
{
"id": "01c4b306525d036a",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "75",
"props": [
{
"p": "payload"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": "",
"topic": "",
"payload": "75",
"payloadType": "num",
"x": 1010,
"y": 780,
"wires": [
[
"f6982b73695d0df0"
]
]
},
{
"id": "d78324bab9377c40",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "42",
"props": [
{
"p": "payload"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": "",
"topic": "",
"payload": "42",
"payloadType": "num",
"x": 1010,
"y": 700,
"wires": [
[
"2b8ff92069fdd353"
]
]
},
{
"id": "8a202d1ab89a0a1f",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "22",
"props": [
{
"p": "payload"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": "",
"topic": "",
"payload": "22",
"payloadType": "num",
"x": 1010,
"y": 660,
"wires": [
[
"a9e25aee338aa7b2"
]
]
},
{
"id": "bdd9e1aa70f5828b",
"type": "ui_led",
"z": "ed8e36d19f36ea5c",
"order": 16,
"group": "2f07e616a2514b8b",
"width": 1,
"height": 1,
"label": "",
"labelPlacement": "left",
"labelAlignment": "left",
"colorForValue": [
{
"color": "#ff0000",
"value": "false",
"valueType": "bool"
},
{
"color": "#008000",
"value": "true",
"valueType": "bool"
}
],
"allowColorForValueInMessage": false,
"shape": "circle",
"showGlow": true,
"name": "",
"x": 1030,
"y": 520,
"wires": []
},
{
"id": "1c186ae6f4f9eb83",
"type": "ui_led",
"z": "ed8e36d19f36ea5c",
"order": 18,
"group": "2f07e616a2514b8b",
"width": 1,
"height": 1,
"label": "",
"labelPlacement": "left",
"labelAlignment": "left",
"colorForValue": [
{
"color": "#ff0000",
"value": "false",
"valueType": "bool"
},
{
"color": "#008000",
"value": "true",
"valueType": "bool"
}
],
"allowColorForValueInMessage": false,
"shape": "circle",
"showGlow": true,
"name": "",
"x": 1030,
"y": 560,
"wires": []
},
{
"id": "194c8ee85353b832",
"type": "ui_led",
"z": "ed8e36d19f36ea5c",
"order": 21,
"group": "2f07e616a2514b8b",
"width": 1,
"height": 1,
"label": "",
"labelPlacement": "left",
"labelAlignment": "left",
"colorForValue": [
{
"color": "#808080",
"value": "false",
"valueType": "bool"
},
{
"color": "#008000",
"value": "true",
"valueType": "bool"
}
],
"allowColorForValueInMessage": false,
"shape": "circle",
"showGlow": true,
"name": "",
"x": 1030,
"y": 600,
"wires": []
},
{
"id": "0d4b06f35479f09d",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "",
"props": [
{
"p": "payload"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": "",
"topic": "",
"payload": "false",
"payloadType": "bool",
"x": 890,
"y": 600,
"wires": [
[
"194c8ee85353b832"
]
]
},
{
"id": "bcc1fe97f40c1d95",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "",
"props": [
{
"p": "payload"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": "",
"topic": "",
"payload": "false",
"payloadType": "bool",
"x": 890,
"y": 560,
"wires": [
[
"1c186ae6f4f9eb83"
]
]
},
{
"id": "09a0d43ac6386d09",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "",
"props": [
{
"p": "payload"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": "",
"topic": "",
"payload": "true",
"payloadType": "bool",
"x": 890,
"y": 520,
"wires": [
[
"bdd9e1aa70f5828b"
]
]
},
{
"id": "f41ea707aecf8310",
"type": "ui_slider",
"z": "ed8e36d19f36ea5c",
"name": "",
"label": "",
"tooltip": "",
"group": "2f07e616a2514b8b",
"order": 26,
"width": 4,
"height": 1,
"passthru": true,
"outs": "all",
"topic": "topic",
"topicType": "msg",
"min": 0,
"max": 10,
"step": 1,
"className": "",
"x": 1390,
"y": 700,
"wires": [
[]
]
},
{
"id": "84099983.33cad",
"type": "ui_template",
"z": "ed8e36d19f36ea5c",
"group": "2f07e616a2514b8b",
"name": "PID Data-bottom",
"order": 28,
"width": 8,
"height": 2,
"format": "<style>\n #mylog {\n min-height: 520px;\n padding: 0;\n background-color: black;\n white-space: pre;\n word-wrap: break-word;\n white-space: pre-wrap; /* css-3 */\n white-space: -moz-pre-wrap; /* Mozilla, since 1999 */\n white-space: -pre-wrap; /* Opera 4-6 */\n white-space: -o-pre-wrap; /* Opera 7 */\n font-size:120%;\n color:#FFFFFF;\n font-family: monospace;\n }\n</style>\n\n<div id=\"mylog\" ng-bind=\"msg.payload\" contenteditable=\"true\">\n <pre>{{msg.payload[0]}}</pre>\n</div>",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "local",
"className": "",
"x": 1250,
"y": 860,
"wires": [
[]
]
},
{
"id": "4349960df6873bdb",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "pid dummy data",
"props": [
{
"p": "payload"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": "",
"topic": "",
"payload": "Valve: Fail Closed P & S Unit: GPM E/I Button: E = LT",
"payloadType": "str",
"x": 1038.2000122070312,
"y": 867.2000122070312,
"wires": [
[
"84099983.33cad"
]
]
},
{
"id": "a1bf6ec05928a4c3",
"type": "ui_template",
"z": "ed8e36d19f36ea5c",
"group": "2f07e616a2514b8b",
"name": "PID Data-top left",
"order": 1,
"width": 3,
"height": 2,
"format": "<style>\n #topLeft {\n min-height: 50px;\n padding: 0;\n background-color: black;\n white-space: pre;\n word-wrap: break-word;\n white-space: pre-wrap; /* css-3 */\n white-space: -moz-pre-wrap; /* Mozilla, since 1999 */\n white-space: -pre-wrap; /* Opera 4-6 */\n white-space: -o-pre-wrap; /* Opera 7 */\n font-size:200%;\n color:#FF0000;\n font-family: monospace;\n }\n</style>\n\n<div id=\"topLeft\" ng-bind=\"msg.payload\" contenteditable=\"true\">\n <pre>{{msg.payload[0]}}</pre>\n</div>",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "local",
"className": "",
"x": 1240,
"y": 940,
"wires": [
[]
]
},
{
"id": "9d174d2daafefecc",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "pid dummy data",
"props": [
{
"p": "payload"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": "",
"topic": "",
"payload": "P: -3,55.6",
"payloadType": "str",
"x": 1040,
"y": 940,
"wires": [
[
"a1bf6ec05928a4c3"
]
]
},
{
"id": "7403aa51102d2550",
"type": "ui_template",
"z": "ed8e36d19f36ea5c",
"group": "2f07e616a2514b8b",
"name": "PID Data-top left",
"order": 3,
"width": 3,
"height": 2,
"format": "<style>\n #topRight {\n min-height: 50px;\n padding: 0;\n background-color: black;\n white-space: pre;\n word-wrap: break-word;\n white-space: pre-wrap; /* css-3 */\n white-space: -moz-pre-wrap; /* Mozilla, since 1999 */\n white-space: -pre-wrap; /* Opera 4-6 */\n white-space: -o-pre-wrap; /* Opera 7 */\n font-size:200%;\n color:#FFA500;\n font-family: monospace;\n }\n</style>\n\n<div id=\"topRight\" ng-bind=\"msg.payload\" contenteditable=\"true\">\n <pre>{{msg.payload[0]}}</pre>\n</div>",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "local",
"className": "",
"x": 1240,
"y": 1000,
"wires": [
[]
]
},
{
"id": "54687c0677d4089c",
"type": "inject",
"z": "ed8e36d19f36ea5c",
"name": "pid dummy data",
"props": [
{
"p": "payload"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": "",
"topic": "",
"payload": "S: 2,568.0",
"payloadType": "str",
"x": 1040,
"y": 1000,
"wires": [
[
"7403aa51102d2550"
]
]
},
{
"id": "2f07e616a2514b8b",
"type": "ui_group",
"name": "FIC - 0001 Fractionator Feed Flow",
"tab": "83959b1a9756d20a",
"order": 1,
"disp": true,
"width": "8",
"collapse": false,
"className": ""
},
{
"id": "83959b1a9756d20a",
"type": "ui_tab",
"name": "PID Template",
"icon": "dashboard",
"disabled": false,
"hidden": false
}
]