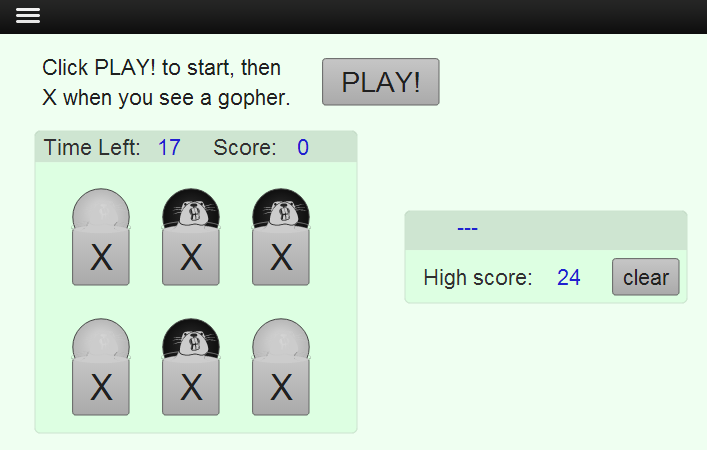
In this post under Code Samples and Tips I shared a couple little sample games, one of which included a gopher which appears and disappears. While doing this is not exactly a HP HMI ([URL=“http://groov.com/high-performance-hmi/”]high-performance HMI) best practice, it can be entertaining.
I leveraged an SVG (scalar vector graphic) which groov uses mostly because they scale beautifully, as you probably know from watching our groov videos and webinars.
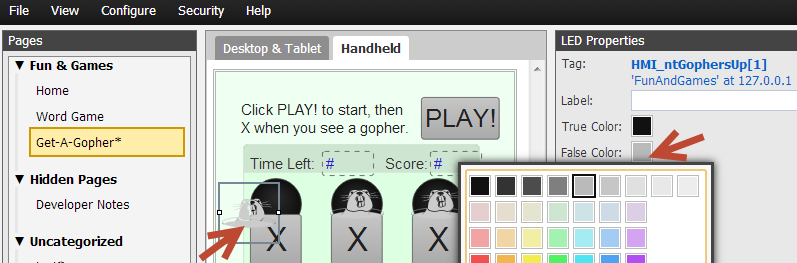
Here’s the trick I borrowed (along with the gopher) from my very clever graphic artist coworker: I set the “True” color of an LED to be black, and the “False” color to be the same color as the SVG image, so it’s “invisible” when the value is false. Now you see it, now you don’t!
FYI - there are lots of SVG images to be found on the Internet, and even tools to help you create your own (they’re just text files).
-OptoMary